INTREPID SEA, AIR & SPACE MUSEUM REDESIGN
“For me that’s kind of exciting; the fact that he’s exploring it in his own way is pretty cool.” -A father on his son’s experience visiting a museum

The goal of this website redesign project for a New York City non-profit, educational institution was to create a user-friendly and responsive website. My primary role on the project was a User Experience Designer and Information Architect.
Research Kickoff
My fellow Pratt students and I kicked off this student redesign project with a major research effort in order to better understand the Intrepid Museum’s main users. Each team member conducted user interviews, surveys, and observations. This case study shows the importance of balancing quantitative and qualitative data, triangulating research findings with a variety of methods, testing as often as possible, and putting users first.
Our first research effort gave us the data needed to develop insights about typical museum visitors and create an evidence-based user persona. While the other team members researched the preferences, behaviors, and habits of educators, tourists, and students, I focused my research efforts on parents and families. In order to gather actionable feedback, I recruited caregivers for interviews to better understand a parent's context and motivations when planning museum trips for their family.
I conducted an initial online survey with 12 questions. After receiving 19 responses, I marked the survey complete and followed up with two respondents for one-on-one interviews. One interview was held over the phone and another interview was held in-person. The two phone interviews provided a total of 30 minutes of qualitative data. I was able to develop a handful of insights from the discovery portion of the research phase.
Insights
The Museum Building is an Exhibit: Parents appreciate museums that have safe spaces for children to play in. When exhibitions did not capture the children’s imagination, parents would rely on the museum’s exterior and interior space to provide entertainment for their children.
Museums Provide Unique Learning Opportunities: Parents expect museums to provide their children with a unique experience that they can not get at other venues such as art class or camp. The quality and caliber of the museum’s children programming should match the museum’s overall values.
Positive Children Activities are a Draw : The importance of children programming at a museum is varied. Family-friendly exhibits and facilities play a role in parents planning a trip, but it is not the only factor. Regardless, a robust programming for children is very rarely a deterrent for families to visit a museum.
Museum Websites are a Pre-Trip Tool : Museum websites are primarily consulted before a visit to the museum.Children very rarely visit museum sites with their parents, but parents may show photos to kids before a trip to gauge their interest in the museum.
Persona Creation
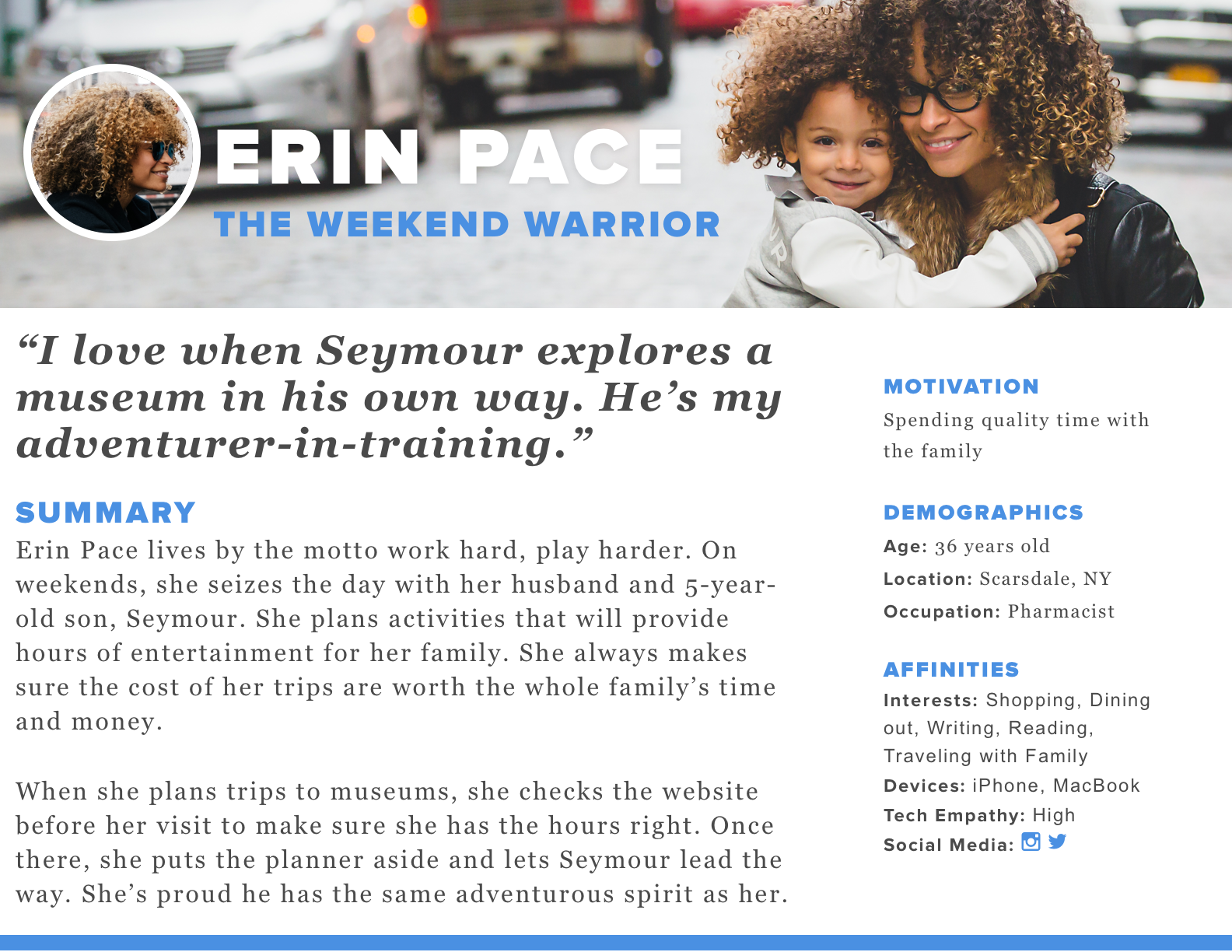
Armed with these insights, I set out to create a persona that would capture some of the needs and wants of parents visiting the Intrepid. I know that personas can be tricky things but for this project I found the persona rather useful. Erin Pace was designed with rich qualitative data and acted as a tool to streamline how I discussed my research findings with my larger team. Erin also become foundational in developing my user story and helped foster a user-centered design approach to the overall website redesign process.

Affinity Diagramming
Using Post-Its (surprise!), the team organized individual insights from user research into themes and bucketed issues into larger groupings. This helped identify the primary user needs and wants to help the team prioritize site features and give shape to the motivations and behaviors of a more general museum user.
Information Architecture
In order to better understand the user’s mental model, the team created a card sorting study and iterated and improved the findings from the card sort by testing out site structure through a tree study. We used both tests to recommend a more intuitive site map for a user-friendly navigation.
We selected 39 second-level content labels from the Intrepid Museum’s current online site map. A few non-intuitive labels required revision (i.e. “Aircraft Collection” and “Exploreum Hall” were combined into the new label “Permanent Collection”), but the original labels were used for most of our cards. Third-level labels were subsumed into their parent label. After running a pilot test and refining our labels, 14 participants completed the final card sort.

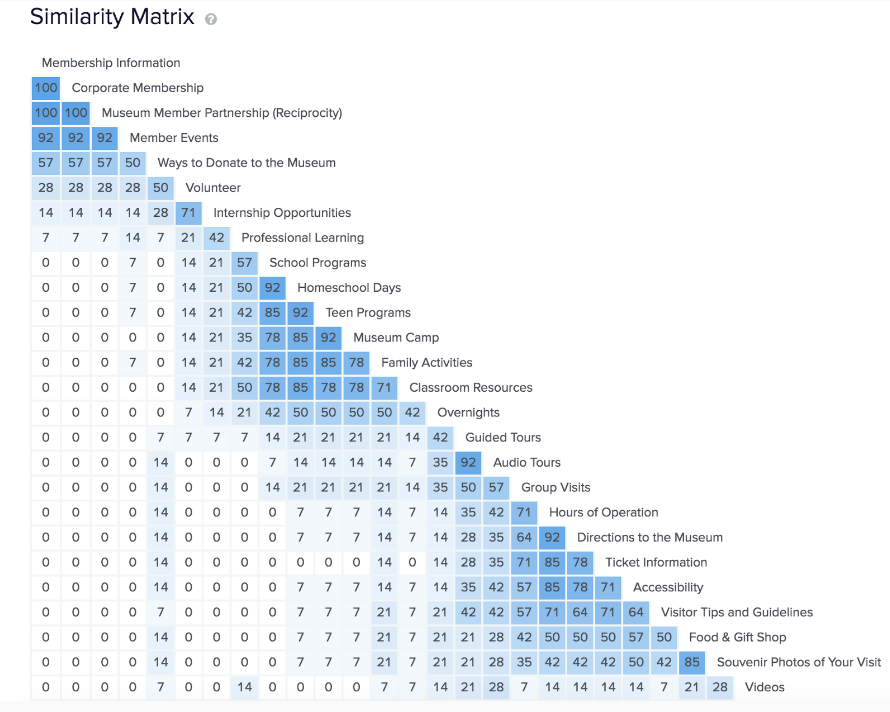
We began our analysis of the card sort results with the Similarity Matrix tool from OptimalSort. Using the clusters along the right edge of the matrix as a general guideline, we created 8 groups of cards. We only grouped cards with a pairing score of 71% or higher together which left 10 outlier cards. To find the appropriate groups for these outliers, we identified which categories they were sorted into by our participants using the Cards Analysis tool. Then, we looked at the Categories Analysis tool, and standardized similar categories (i.e. About/ About the Museum/About Us) to determine the most appropriate label for each group.
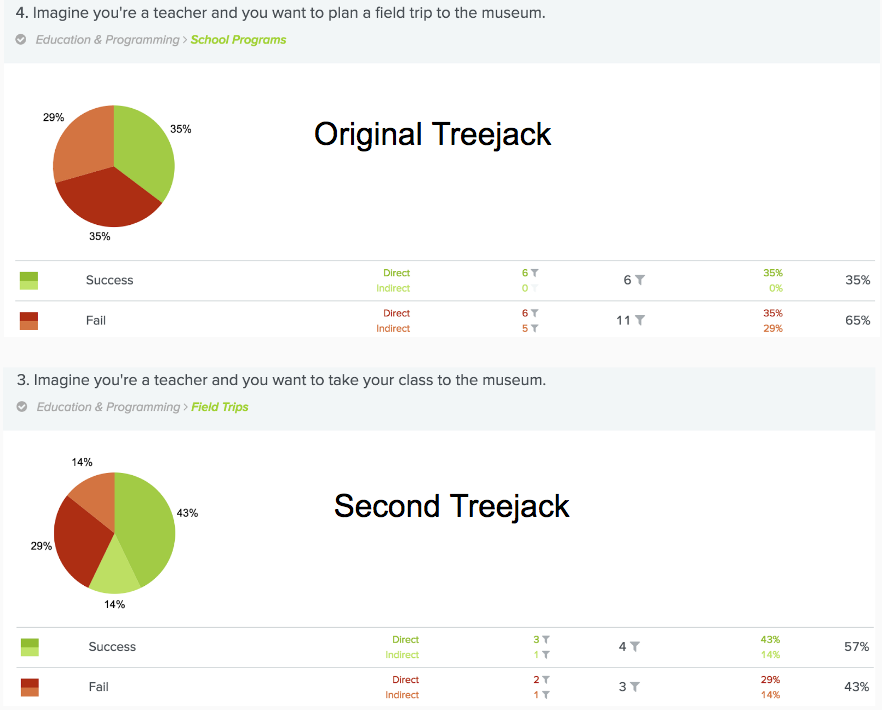
We tested our proposed information architecture on 17 participants using a tree study. Three tasks had very low success rates (35-53% success), so we adjusted our navigation schema, revised the wording on two of our tasks, and retested with 7 new participants. The second tree study returned higher success rates for the same tasks (57-85% success).

Insights
Cards Not Easily Sorted Were Also Difficult to Find: Content with low similarity scores in the card sort also received low success rates in the tree study. Initially, “About the Museum” was seen as the catch-all category for outliers. Participants encountered difficulty assigning cards like “videos”, “our neighborhood”, and “renting venue space” to groups. As a result, users took a variety of paths to find these items in our proposed site navigation. If “videos” is not required, we recommend it not be placed in the navigation stack and on a social media channel like YouTube instead.
Re-testing Improved Placement of Specialized Content: Participants were less successful in completing niche tasks. We reworded labels for items with the highest failure rate and retested for better results. For example, “school programming” became “field trips” in our second round. In the first tree test, only 35% of participants could find this item successfully. In the second test, 57% of participants found this item successfully.
Users Have Preconceived Ideas on Where Things Belong: For content labels that appear often on a variety of sites, observed participants had a strong mental model for where certain pages belonged. For example, the content for “volunteer” was successfully found by 100% of our participants in the first tree study as they automatically looked for it under “Opportunities”.
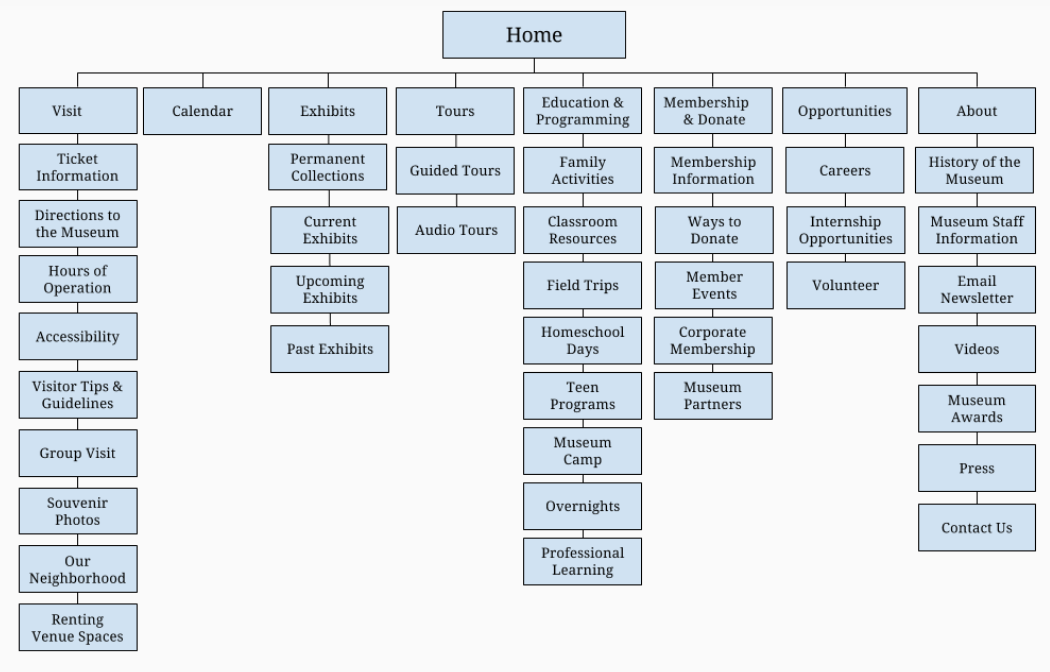
Card sorting and tree jack testing and informed the development of the site map.

The next step was to turn our data into designs. The team set out to develop a streamlined checkout flow for pre-ordering tickets online. We sketched out solutions for mobile and desktop. We tested our proposed design on paper with users. User feedback from testing our paper prototype suggested that we switch two areas -- About and Calendar -- to a more conventional spot.
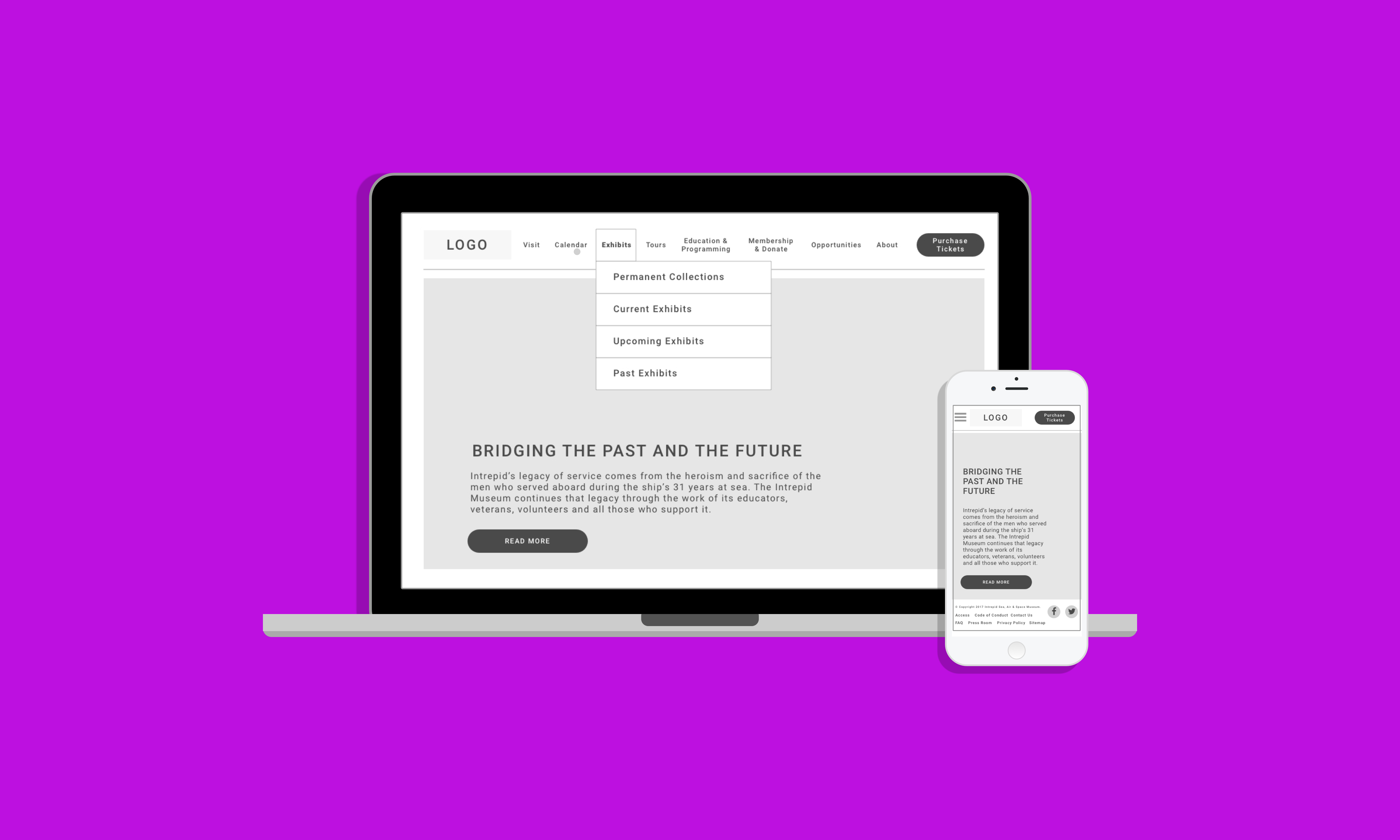
We took feedback from our paper prototyping tests and made edits to our designs when we converted the screens into wireframes. We learned that users wanted a checkout flow with only the necessary information and found ways to reduce the steps required to check out. We turned these wireframes into prototypes using Invision. At the end of the project, we had a heavily researched proposal for the Intrepid museum that considered their potential user and recommended ways to improve their site navigation, the site’s responsiveness, and optimizing their online checkout flow.