BUTTR APP

Phase 1: Research
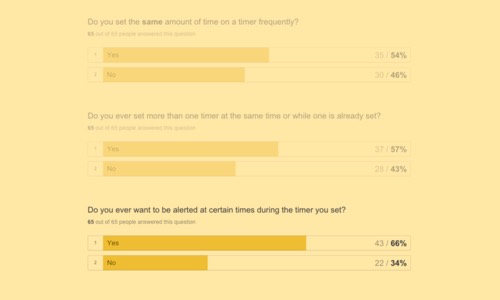
This is quite literally a pet project. The genesis of Buttr started with my family. My husband and I wanted to launch something that we would be useful for us and our friends. We decided to come up with a better kitchen timer than the default one on our phones. We started with features we thought would be helpful and confirmed if others would agree with in-person interviews and a survey. A majority of respondents mentioned a need to set intervals on a timer and have warnings before the timer goes off. In one-on-one interviews, more subtle emotions about cooking surfaced. One user described the moment a timer goes off perfectly: “I usually just panic.”

Phase 2: Organize
A majority of the organization phase came down to prioritization. It would be impossible to address all the issues in one fell swoop. By identifying and focusing on the main problem (setting a warning before the timer goes off), we were able to avoid scope creep and ship a MVP.

Phase 3: Design
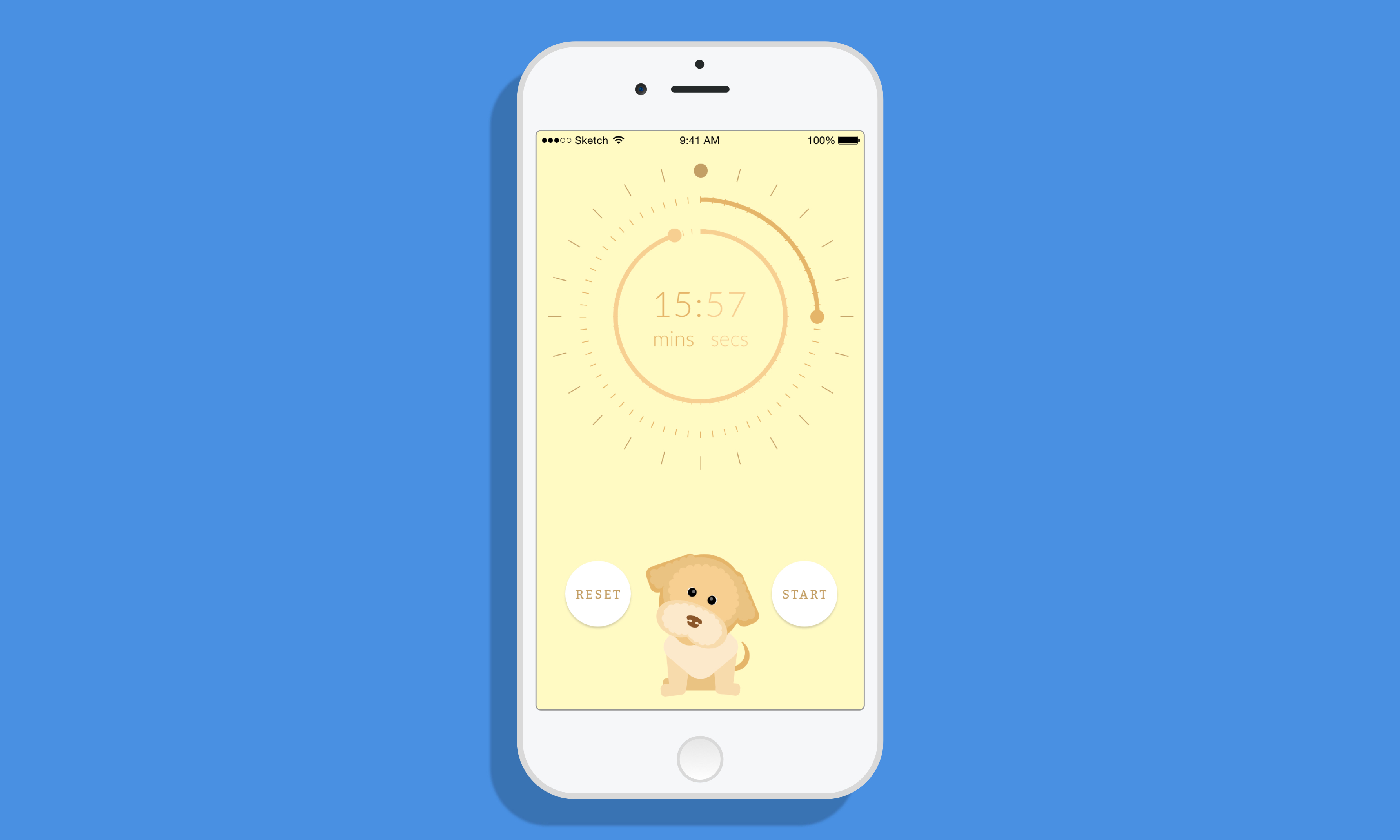
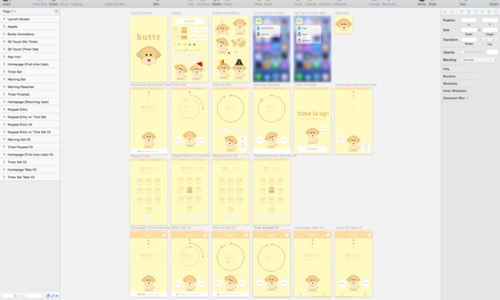
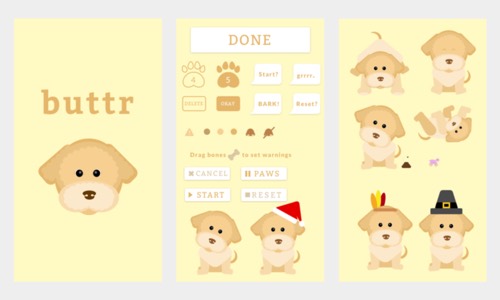
Design started off with low-fidelity sketches and brainstorms. I developed multiple ways of setting a timer: keypad entry, timeline slider, circular dials. As the sketches developed into more concrete ideas, the layout of the app become clear and the design took shape. I also had a blast coming up with the style guide and animations for Butter, the cartoon dog.

Phase 4: Test
Once the designs were coded, we sent beta tests to users and asked them to fill out surveys to identify where we could make improvements to the design. The best finding in our first round was that a user had no idea what the app was supposed to do. To solve this problem, we added tutorial speech bubbles for first time users that would give more context to how the app functioned.
Phase 5: Implement
Download the app in the iTunes app store and give it a whirl.